Spirit Winds Ranch
Tools: WordPress + PHP + custom CSS
Role: Main Full-Stack Developer
Spirit Winds Ranch is a non-profit organization located in Cochrane, Alberta, Canada, with a passion for connecting humans and horses. Through their programs, Spirit Winds Ranch provides a safe and supportive environment for individuals to explore the power of equine connections, helping them to build confidence, increase self-awareness, and deepen their understanding of these fantastic animals.
Our Client's goals
The main objective of our client was to increase the number of volunteers and potential donors for the ranch. Along with this, they wanted to showcase the ranch’s history, services, events, and volunteers, as well as highlight the horses that play a vital role in keeping the ranch operational.
The client also had a lot of valuable information about horses and their connection with people, but was unsure on how to effectively share this knowledge online.
With all this in mind our web designer started her work.
A fit-to-screen and centered design
To provide a better user experience for the homepage, I made sure that most of the sections were fit-to-screen. This means that the sections were designed to fit the entire screen size of the user’s device, which improves the overall appearance and user experience of the website. Also, I had to adjust the margins of the page to ensure that the content did not appear too wide on the page, but was centered instead. This was done to maintain a clean and organized appearance.
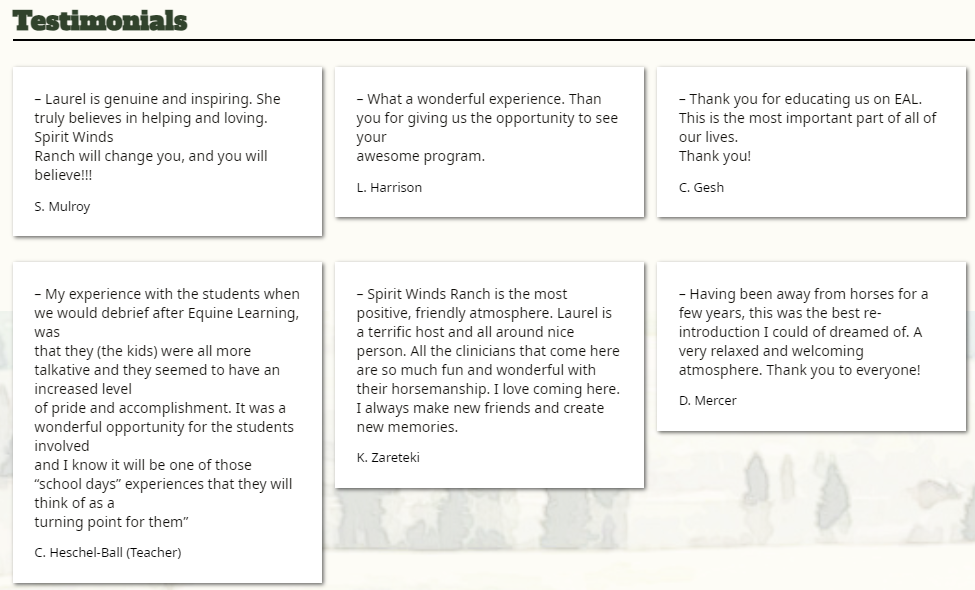
Testimonials
Since people’s testimonials were essential for building user trust, I ensured that they were incorporated into the site. To make it easier for the client to manage and update testimonials in the future, I used the Strong Testimonials plugin. This allows the client to add, remove, or update testimonials as needed, without needing to know coding.
Workshops
Pop-ups
When the designer requested pop-up screens for the workshop page, I looked for an efficient solution and found the pop-up maker plugin.
This allowed me to create the pop-ups by simply editing the written content, saving me time. Moreover, with some custom CSS I got the desired look and feel, which was essential in maintaining consistency throughout the website.
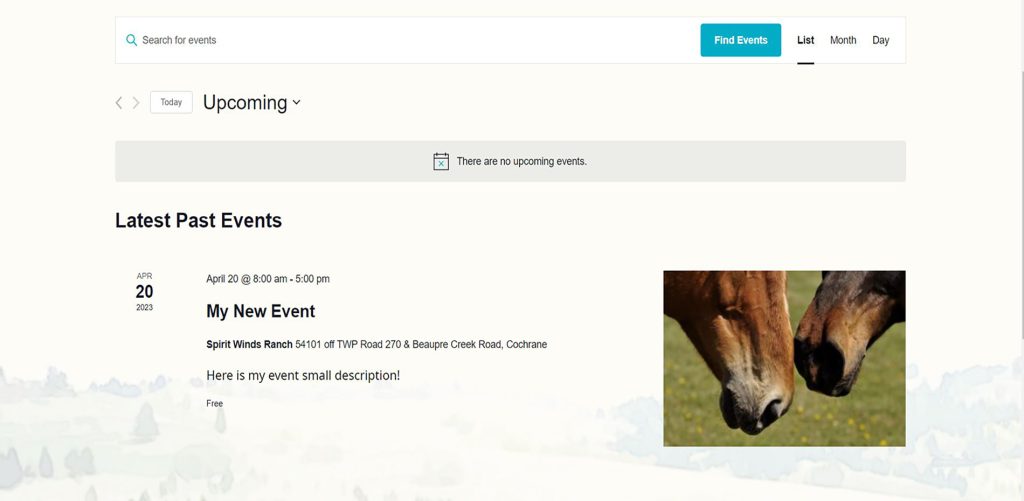
RSVP and add events
One of the major challenges faced while developing this page was to provide users with the ability to view upcoming events and register for them. Despite encountering several issues with various plugins, a solution was found with the implementation of The Events Calendar plugin. Not only did it prove to be user-friendly for our client, who could add events in the future, but it also allowed them to keep track of the number of RSVPs.
Other features
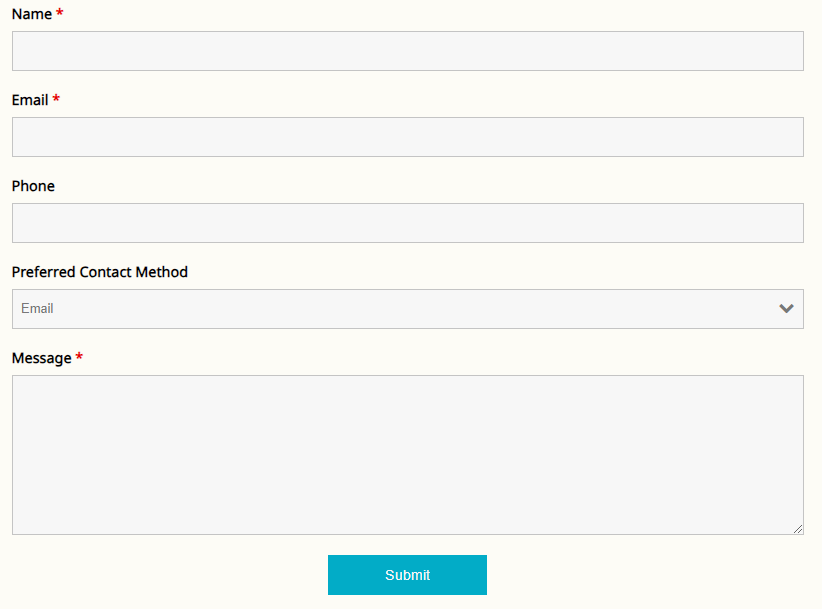
Contact Us
When it came to designing the forms for this site, I wanted to make sure they were easy for users to fill out and for our client to manage. After testing out a few different options, I ultimately decided to use the Ninja Forms plugin. It allowed me to easily create and customize the forms to fit our client’s specific needs.
To ensure that the forms were functional, I set up the sender with WP Mail. This ensured that when users submitted the forms, the information would be sent directly to our client’s designated email address.
Blog
To fully showcase our client’s passion for horses and their desire to share knowledge about them, we decided to incorporate a Blog section on the site.
By doing so, visitors can easily access and read about different topics and stories related to horses, and our client can continue to share her insights and connect with like-minded individuals.