Book Master User Interface
Tools: Figma + Illustrator
Role: Designer
Book Master is an innovative application that offers its users the opportunity to explore a library of stories with multiple genres. Through the app users can browse through various stories, access a synopsis, and even read the first chapter to determine if the story is of their interest.
If the user enjoys the initial reading, they can seamlessly purchase the entire story without having to leave the app.
Target Audience
- People over 18 who are avid readers and would have the money to buy online stories
- People who enjoy reading on their mobile devices
- People who prefer to buy books online rather than in physical stores
Concept
This app takes inspiration from the ¨brutalist¨ design style, which is all about keeping things simple and direct in order to emphasize usability and functionality. Meaning that there aren’t too many fancy decorations or bright colors.
Check the Book Master brand guidelines here.
Features
- Launch screen
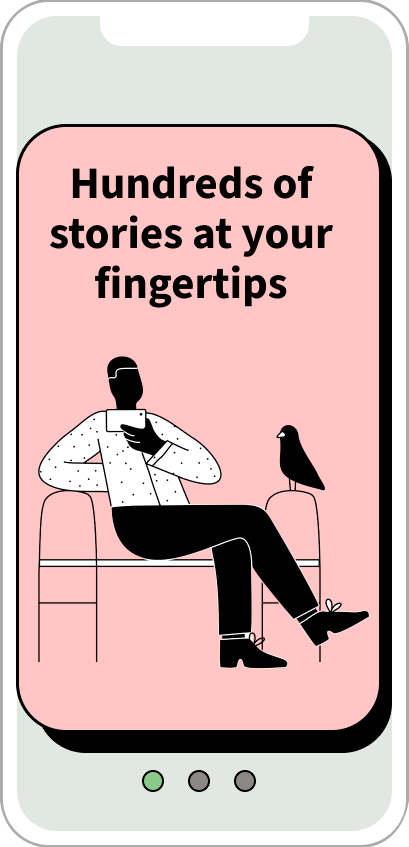
- Intro sliders
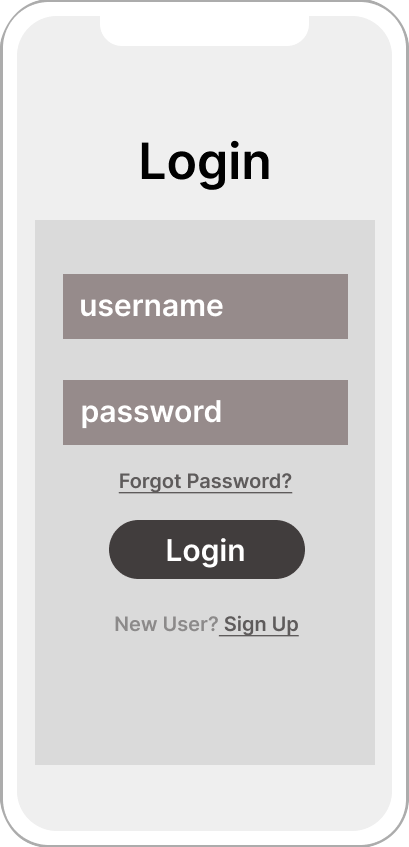
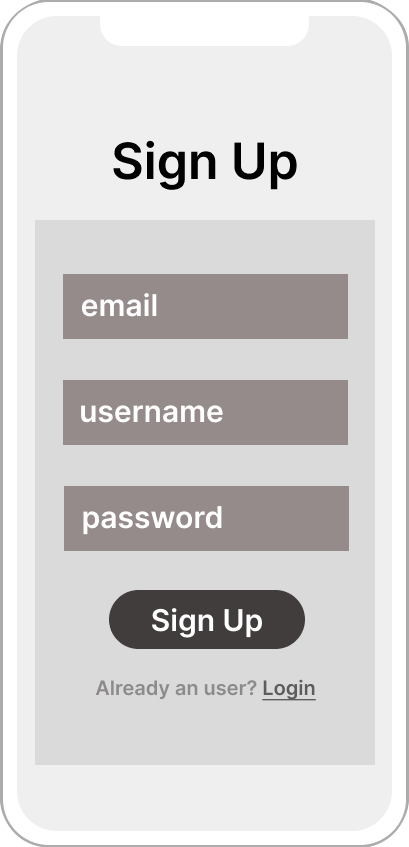
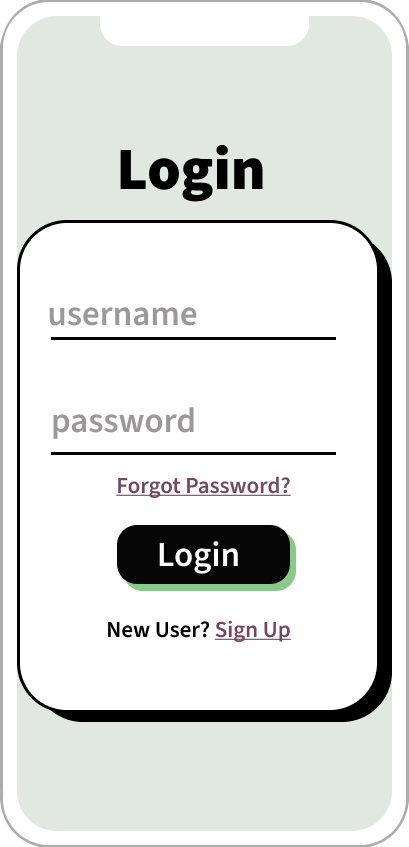
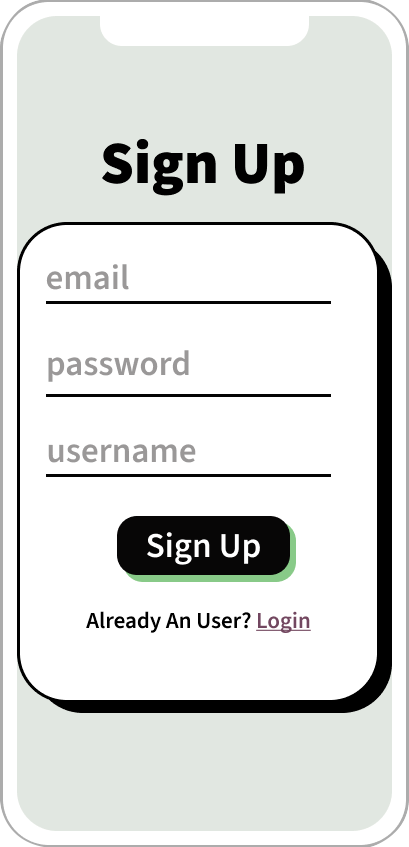
- Login and sign up
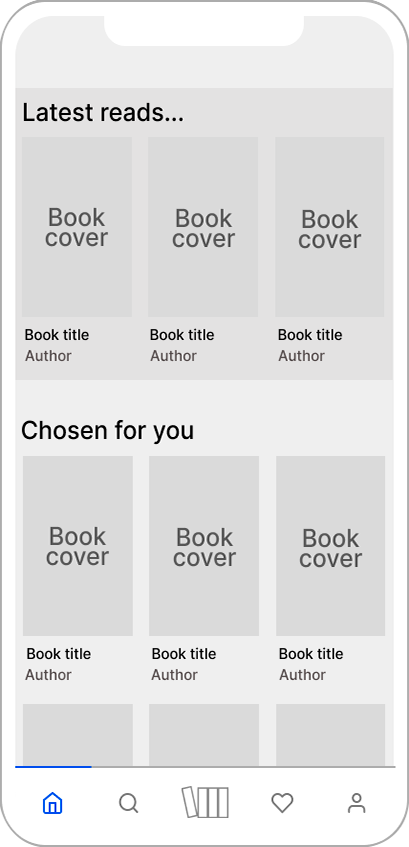
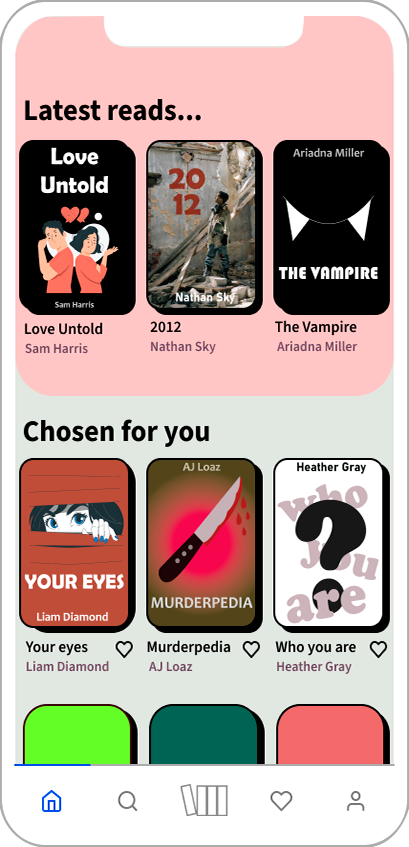
- Home page with latest reads and recommendations
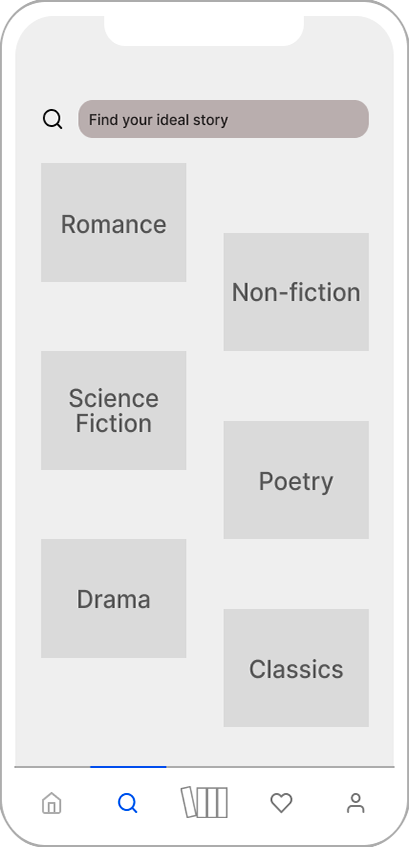
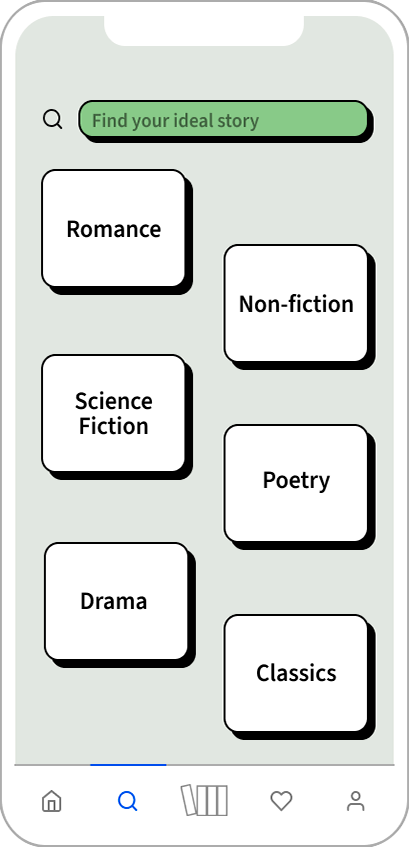
- Search page
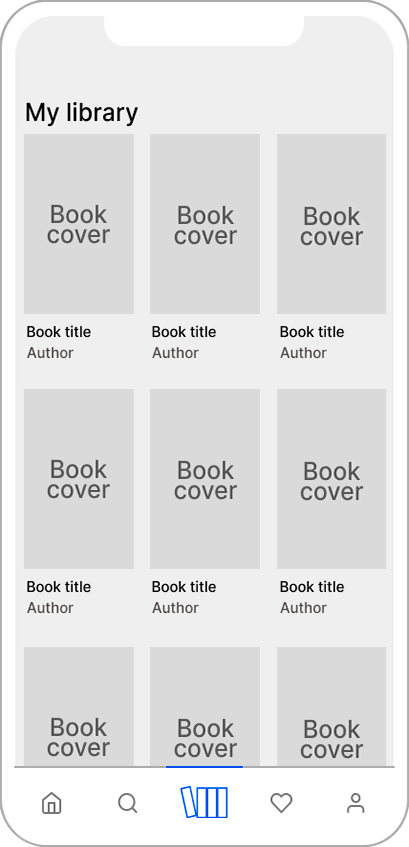
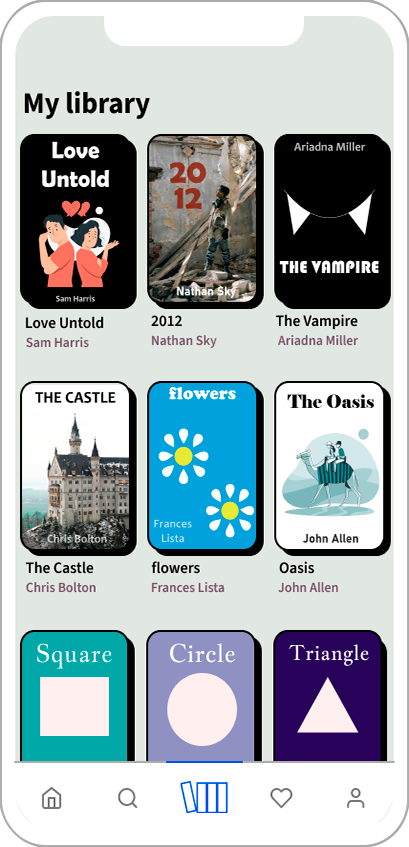
- My library page
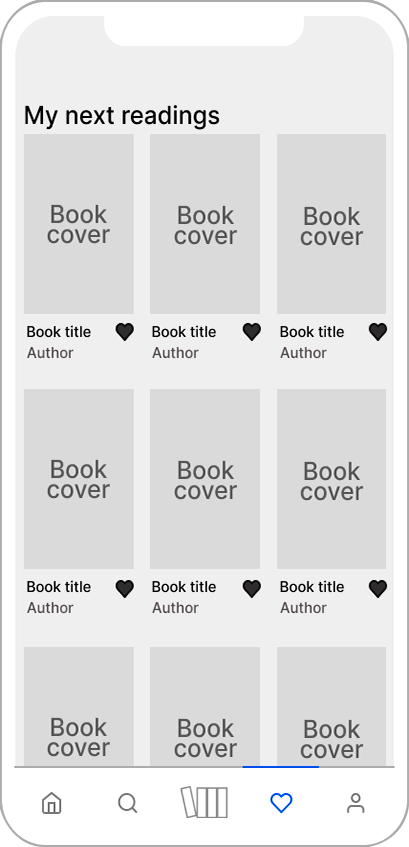
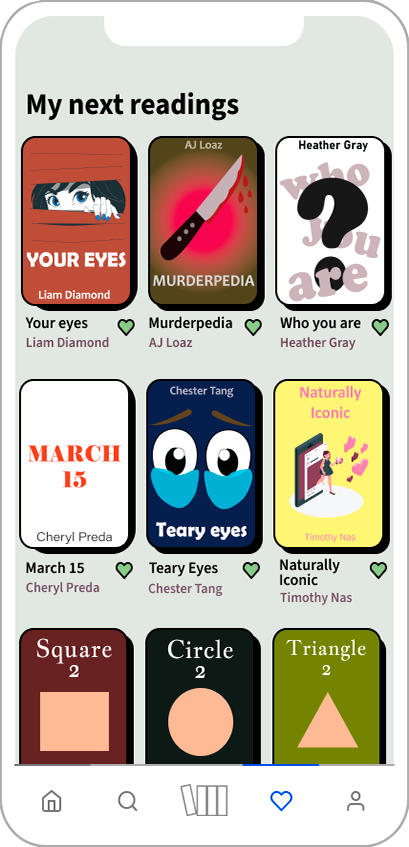
- My favorites/next readings page
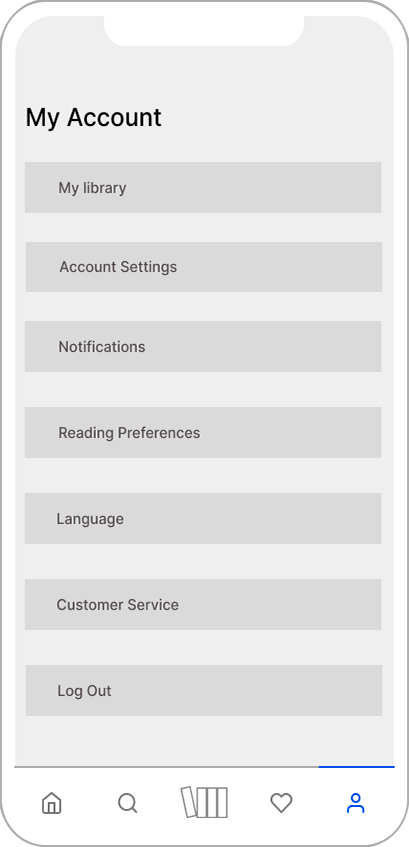
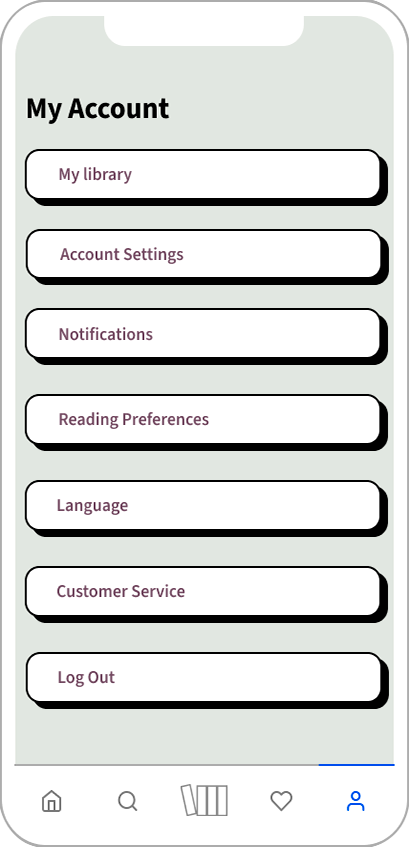
- Account dashboard
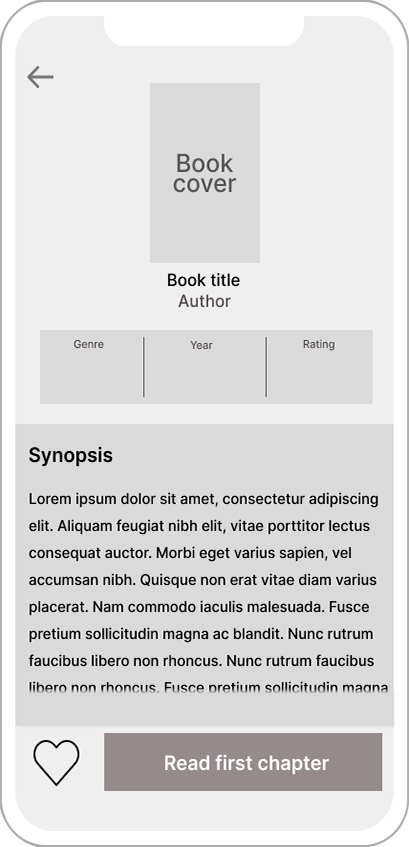
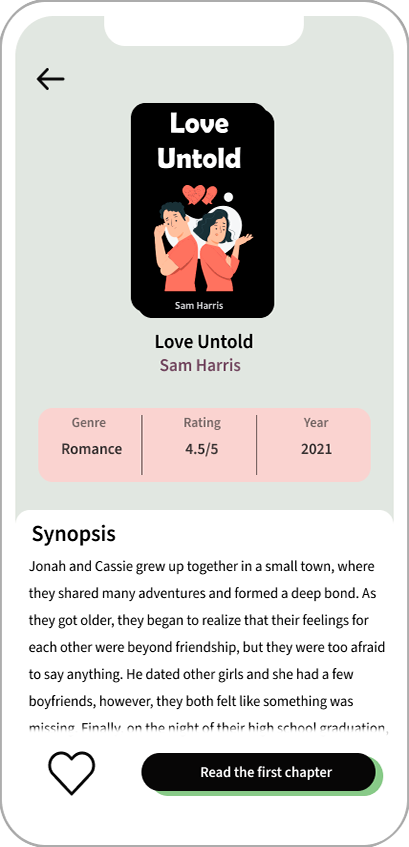
- Book details
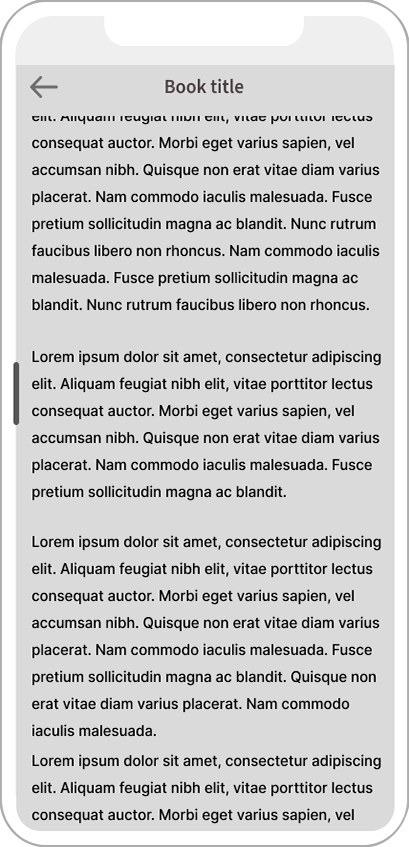
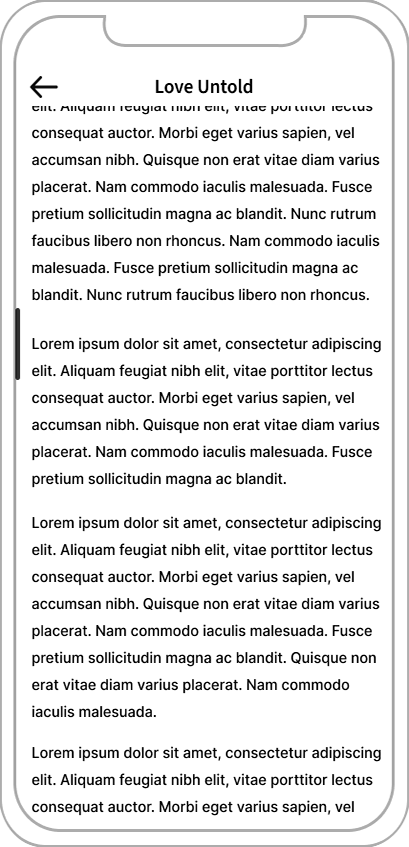
- Reading view
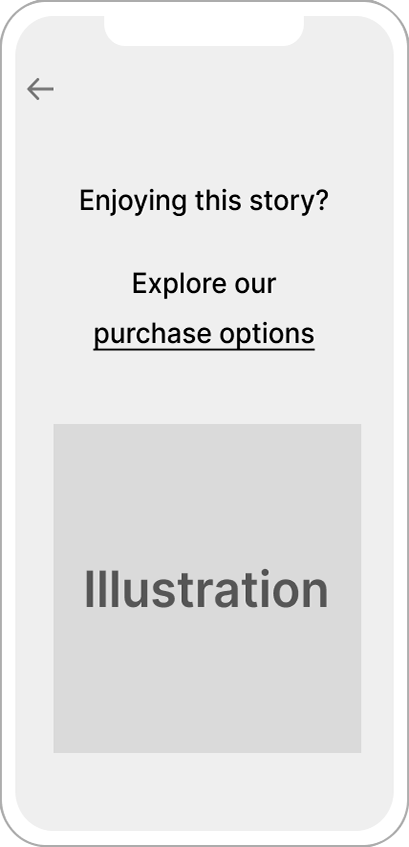
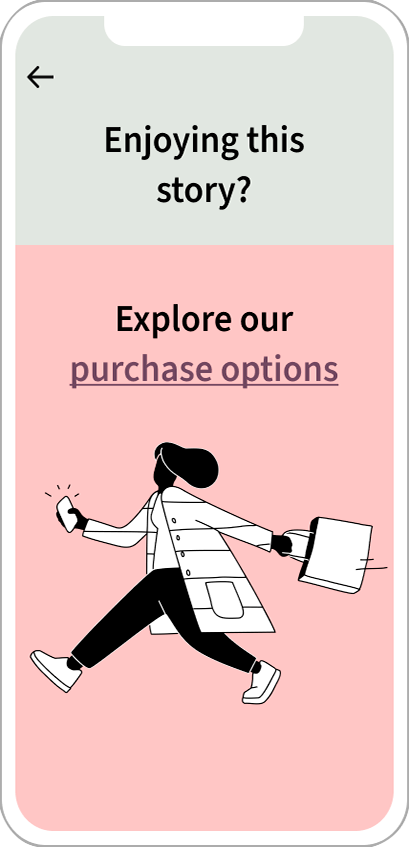
- Purchase screen
Mockup
Attributions:
“Lo-fi Wireframe Kit” by Dave Whitley. Used under the CC BY 4.0 license. I used some icons, one of the navigation bars and one of the cell phone templates that came in the kit. There were no significant changes made to any of them, only one of the original navigation bar icons was removed and one was added (the one from the library).